Hva er forskjellen mellom den vanlige og utviklerutgaven av Firefox?

Mozilla har nylig lansert en ny utviklerutgave for webutviklere å bruke, men hvor stor forskjell er det mellom den og den vanlige versjonen av Firefox? Dagens SuperUser Q & A-post har svar på en nysgjerrig lesers spørsmål.
Dagens Spørsmål og Svar-sesjon kommer til oss med høflighet av SuperUser-en underavdeling av Stack Exchange, en fellesskapsdrevet gruppe av Q & A-nettsteder.
Spørsmålet
SuperUser-leser Saurabh Lprocks vil vite hva som er forskjellig mellom de vanlige og utviklerutgavene av Firefox:
Mozilla nylig lansert en ny versjon av nettleseren deres, Mozilla Firefox Developer Edition, som er spesielt rettet mot webutviklere.
Jeg installerte det, men jeg har ikke funnet stor forskjell mellom den vanlige utgaven av Firefox og utviklerutgaven. Alle verktøyene i utviklerutgaven er også i den vanlige utgaven. Jeg vil vite hva ekstramateriale utviklerutgaven kommer med som den vanlige utgaven ikke gjør.
Hva er forskjellene mellom de vanlige og utviklerutgavene av Firefox?
Svaret
SuperUser-bidragsyterne blade19899 og Dave har svaret for oss. Først opp, blade19899:
Firefoxutviklerutgaven er en modifisert versjon av Firefox som er spesielt utviklet for webutviklere. Den bruker også en egen profil fra den vanlige versjonen, slik at kjører dem side om side er et alternativ. Det betyr at alle tilleggene og innstillingene dine ikke er tilgjengelige i Firefox-utviklerutgaven, men du kan bruke Firefox-synkronisering for å få tilleggene dine og innstillingene synkronisert i begge versjonene.
Alle funksjoner i Firefox-utviklerutgaven vil være tilgjengelig 12 uker før de er tilgjengelige i den vanlige versjonen av Firefox.
Noen funksjoner som er innebygd i Firefox Developer Edition, som den vanlige versjonen ikke har, er:
Web IDE
Web IDE lar deg utvikle , distribuere og feilsøke webapplikasjoner direkte i nettleseren din eller på en Firefox OS-enhet. Det lar deg lage et nytt Firefox OS-app (som bare er en webapp) fra en mal eller åpne koden for en eksisterende app. Derfra kan du redigere appens filer. Det er ett klikk for å kjøre appen i en simulator og en til å feilsøke den med utviklerverktøyene. Du kan se en video om Web IDE på YouTube her.
Valence
Valence lar deg utvikle og feilsøke appen din på flere nettlesere og enheter ved å koble Firefox-utviklerverktøyene til andre store nettlesere. Valence utvider også de fantastiske verktøyene som er utviklet for å feilsøke Firefox OS og Firefox for Android til de andre store mobilnettleserne, inkludert Chrome på Android og Safari på iOS. Så langt disse verktøyene inkluderer Inspector, Debugger, og Console & Style Editor. Du kan se en video om Valence på YouTube her.
Web Audio Editor
Web Audio Editor lar deg inspisere og samhandle med Web Audio APIs i sanntid for å sikre at alle lyd noder er koblet på den måten du forventer.
Du kan se gjennom Q / A på Ask Ubuntu for et mer grundig svar: Hvordan installerer jeg Firefox Developer Edition?
Etterfulgt av svaret fra Dave:
Som jeg er sikker på, vet du allerede , har den for øyeblikket disse funksjonene ut av boksen:
- Web IDE - Lar deg utvikle, distribuere og feilsøke webapper.
- Responsive Design View - Lar deg se hvordan nettstedet skal se i forskjellige skjermstørrelser.
- Valence - Feilsøking i en hvilken som helst nettleser (tidligere kalt Firefox Tools Adapter).
- Web Audio Editor - Inspiserer weblyd for å sikre at alle lyd noder er koblet som forventet.
- Page Inspector - Undersøker HTML og CSS. Web Console - Se loggført info og samhandle med nettsider som bruker JavaScript.
- JavaScript Debugger - Debugs JavaScript.
- Nettverksmonitor - Se Alle nettverksforespørsler nettleseren lager og hvor lang tid det tar.
- Style Editor - Rediger CSS-stiler.
- Du kan se en generell videoinnføring her.
Den inneholder også:
Firefox Hei - WebRTC verktøy som tillater samtale og videochat med andre fra nettleseren).
- Glem knapp - Ligner på å slette historien.
- Øyedropper - Lar deg fange farger fra en nettside.
- Skrapelodd - En frittstående JS-konsoll for testing av JavaScript-utklipp.
- Koble til - Lar deg koble til en ekstern enhet.
- Som du sannsynligvis har lagt merke til, er noen (mest) av disse funksjonene allerede tilgjengelige i Firefox eller via tilleggsprogrammer akkurat nå, og etter hvert som tiden går, mistenker jeg at de vil være tilgjengelige som plugins. For eksempel er sideinspektøren, konsollen, debuggeren og noen flere funksjoner allerede en del av Firebug-tillegget.
Når det gjelder å endre skjermstørrelser og CSS, bruker jeg et verktøy som heter Developer Toolbar.
Jeg har brukte Firefox Developer Edition som webutvikler og designer, og det føles bare som Firefox med plugins designet for å passe til en webdesigner (som er det jeg tror de var sikte på). Jeg er personlig interessert i å se hvordan den utvikler seg.
For øyeblikket føles det veldig lik debuggeren som allerede er innebygd i Chrome og Internet Explorer 11 (selv om jeg ikke har prøvd alle funksjonene ennå).
Du kan også se Firefox Developer Edition-notatene for mer detaljer.
Har du noe å legge til forklaringen? Lyder av i kommentarene. Vil du lese flere svar fra andre tech-savvy Stack Exchange-brukere? Se hele diskusjonstråden her.

Hvorfor forsvant min iPhone Emoji-tastatur?
Noen ganger forsvinner emoji-tastaturet mystisk fra iPhone. Men vær ikke bekymret - her er hvorfor det går bort, og hvor lett det er å få det tilbake. Jeg har lagt merke til at noen få ting kan føre til at dette skjer. Hver gang jeg sletter et tastatur fra tredjepart fra min iPhone, må jeg gå tilbake og aktivere emoji-tastaturet for å få min emoji tilbake.

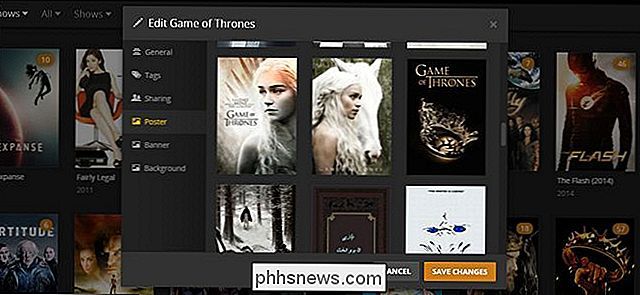
Slik bruker du tilpasset medieeksempel på Plex Media Center
Plex Media Server gjør en ganske anstendig jobb automatisk nedlasting av omslagskunst, bakgrunner og annet kunstverk på dine vegne, men det gjør ikke mener at hvert eneste kunstverk du velger er den du vil ha. Heldigvis er endring av kunstverket et snap. Hvorfor endre medieartikkelen? Strømpe alle TV-programmene og filmene som kommer opp på medieserveren, er bare en del av mediesenteropplevelsen.


