Hva er progressive webapplikasjoner?

Noen gang ønsket webapps oppført mer som ekte apper? Progressive webapplikasjoner er en ny teknologi som tar sikte på å skje.
Den korte versjonen: Hva er progressive webapplikasjoner?
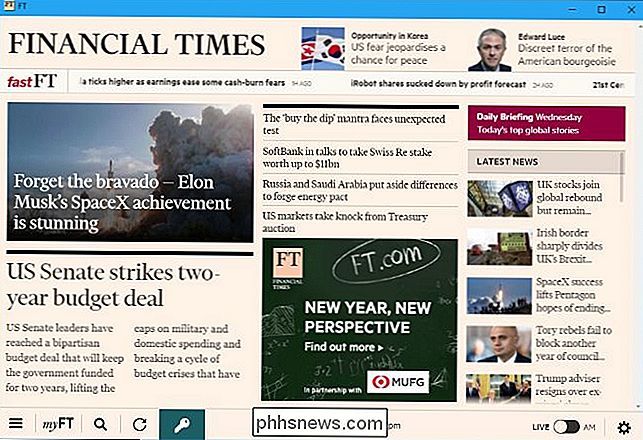
Her er det korte sammendraget: Google, Microsoft, Mozilla og andre selskaper jobber med en ny, moderne webapplikasjonsstandard. Selv Apple følger med og implementerer støtte for det. Disse applikasjonene er webapps, men de oppfører seg mer som innfødte apps. Som eksisterende webapps, vil de bli vert direkte på deres tilknyttede nettsted. Utviklere kan oppdatere dem direkte på deres webserver uten å sende inn oppdateringene til flere forskjellige appbutikker, og samme app vil kjøre på alle nettlesere og plattformer.
Når du installerer en progressiv webapp, får du et startskjermbilde, oppgavelinjen eller snarvei som starter appen (avhengig av plattformen). Appen lastes raskt og vil inkludere frakoblet støtte, push meldinger, bakgrunnssynkroniseringsstøtte og andre moderne godbiter.
Disse appene kan også bruke eksisterende webteknologi til å få tilgang til plasseringstjenester, webkameraet ditt og andre slike funksjoner som vi normalt ville ha forbinder med innfødte apps. Selvfølgelig må apper spørre deg og få din tillatelse før du får tilgang til disse tingene.
Den tekniske versjonen: Hvordan fungerer de?

Progressive webapplikasjoner er tradisjonelle webapplikasjoner som er forbedret med moderne webteknologi, slik at de kan Gi en mer app-lignende opplevelse. Den "progressive" delen betyr at de er "gradvis forbedret" med moderne webfunksjoner, noe som betyr at de også vil fungere i eldre nettlesere som ikke støtter de nye funksjonene, men vil fungere bedre og med flere funksjoner i moderne nettlesere.
Disse appene vil få sitt eget vindu og snarvei på oppgavelinjen (på Windows 10 og alt som kjører Chrome) eller et ikon på startskjermbildet (på Android-enheter og andre smarttelefoner). Når du åpner dem, laster de raskt takket være Cache API og IndexedDB, som lagrer appens ressurser og data på enheten din, slik at de kan fungere selv når de er offline. Teknologier som servicearbeidere og push-varsler gir appen mulighet til å utføre bakgrunnsoppgaver som å synkronisere og sende meldinger, selv når de ikke kjører, som en innfødt app. Hent-API gjør det raskere og enklere for appen å be om data. De har en Web App Manifest-fil, som gir et navn, ikon, forfatter og beskrivelse som brukes når du installerer appen til startskjermen eller skrivebordet. De serveres alltid via kryptert HTTPS, noe som betyr at de er sikre, og data kan ikke manipuleres i transitt.
Progressive webapplikasjoner er ikke som Googles Chrome Packaged Apps eller Microsofts Hosted Web Apps. De krevde at appen skulle "pakkes" som en fil og sendt til en appbutikk. Hele appen bodde i et lite offline-bunt, og brukere måtte installere det fra Chrome Nettmarked eller Windows Store. Disse var også plattformspesifikke, og ville bare fungere på Chrome eller Windows. Utvikleren måtte endre filer fra den offline appen og sende inn en ny versjon til appbutikken for å oppdatere den.
I stedet blir PWAs aldri pakket inn i en frakoblet fil. Som de tradisjonelle webappene vi bruker i dag, er de vertskapet helt på programmets servere. Hvis en utvikler ønsker å oppdatere sin progressive web-app, oppdaterer de den akkurat som de ville oppdatere webapp-på sine servere. Alle plattformer og nettlesere som støtter PWA-er kan bruke samme Progressive Web Apps.
PWAer kan bli oppført i app-butikker for enklere oppdagelse og installasjon, men app-butikken vil bare peke på webappens servere. Selv om en app ikke er kompatibel med en appbutikks innholdspolicyer, kan brukerne finne og installere den direkte fra nettleseren.
Hvorfor dette spørsmålet

Dette handler ikke bare om å gjøre webapps litt finere . Dette handler om å legge ned en ny standard for installerbare programmer som hver plattform støtter. Det kan bety noen overraskende hendelser i nær fremtid.
For eksempel, når dette arbeidet er gjort, kan Google aktivere tjenester som Gmail og Google Kalender for å fungere som PWAer. Dette betyr at de ville kjøre som native-applikasjoner på Windows 10 og bli oppført i Windows Store. Dette ville gå langt for å løse Windows Store-applikasjonsproblemet, da Google ikke vil støtte Microsofts Universal Windows Platform (UWP). Andre utviklere som ikke har ønsket å opprette separate UWP-apper, ville plutselig kunne støtte Windows 10 med PWAer fra innfødt stil.
Utviklere ville ha en enklere måte å gjøre deres webapps fungere på en mer kraftfull, integrert måte på en bredt utvalg av enheter uten å hoppe gjennom noen app store hoops. Nettprogrammer som fungerer overalt, vil kunne bedre konkurrere med innfødte apper som fungerer på en enkelt plattform. Et selskap som bare har ressurser til å lage en enkelt app, kan lage en PWA og støtte alt, i stedet for å lage separate apper for iOS, Android, Windows og Internett.
Og på grunn av Web App Manifest-filene utviklere gir , søkemotorer vil kunne gjennomsøke nettet og enkelt finne PWAene tilgjengelige online. Dette vil gjøre det mulig å oppdage PWAs, akkurat som nettsider.
Hvilke plattformer støttes de?

Progressive webapplikasjoner har vært under utvikling i noen tid, men de er i ferd med å gjøre et større skritt i det offentlige øye
RELATERT: Alt nytt i Windows 10s våropphavsmannoppdatering, tilgjengelig i april 2018
Med Windows 10s neste oppdateringskodenamnet Redstone 4, som vil bli utgitt i mars 2018, gir Microsoft støtte for PWAer. Som på andre plattformer kan du gå til en PWAs nettside og installere den via Microsoft Edge. Imidlertid vil Microsoft også notere Progressive Web Apps i Store for enkel installasjon. Utviklere kan liste sine egne apper i butikken, men Microsoft vil også bruke Bing til å finne gode PWAer på nettet og automatisk liste dem. De vil fortsatt være vert for deres hjemmeside og oppdateres av utvikleren, men Microsoft gjør det enklere å finne og installere dem. Du trenger aldri å åpne Edge-nettleseren for å finne, installere og kjøre en PWA på Windows 10. Dette burde hjelpe bulk opp Windows Store, men ser ut som dårlige nyheter for Microsofts UWP-appplattform. Hvorfor ville mange utviklere lage en UWP-app når en PWA ville være bra og kjøre på flere operativsystemer?
På Google Chrome - om Windows, Mac, Linux eller Chrome OS-PWA er i ferd med å erstatte de utgåtte Chrome Apps "Plattform. Google sier at støtte for desktopinstallasjon av PWAer bør komme omtrent i midten av 2018. Da vil disse PWAene jobbe med Chrome på skrivebordet. Denne funksjonen blir allerede testet i den ustabile utviklingsversjonen av Chrome, kalt Canary.
På Android støtter Google Chrome allerede installasjon av PWAer, som andre mobilnettlesere som Mozilla Firefox, Opera og Samsung-nettleseren. Google jobber med en teknologi som heter WebAPK, som gjør at PWAer kan bli omgjort til APK-filer (Android app-filer) og installert på enheten, som andre apper. Chrome prosjektleder har antydet at PWAer kan legges til Play-butikken også.
Mens Apple ikke har vært vokalforespiller eller deltaker her, legger de nå PWA-funksjoner til Safari-nettleseren også.
2018 bør være et stort år for PWA-er, spesielt på Windows 10, hvor de kunne hjelpe Microsoft til å lukke appgapet og ha flere applikasjoner i hjemmet.
Image Credit: Prabowo96

Slik stopper du Netflix fra å sende deg e-post og varsler
Netflix legger stadig nytt innhold, og selskapet vil ikke at du skal glemme det. Du får e-post eller varsler når Netflix legger til nye programmer, sender anbefalinger, eller til og med legger til nye funksjoner i sine apper. Slik slår du av alle disse pestergrammene. Det er to hovedveier som Netflix kan irritere deg med meldinger: e-post og mobilvarsler.

Hvorfor du ikke bør bruke SMS for tofaktorautentisering (og hva som skal brukes i stedet)
Sikkerhetseksperter anbefaler at du bruker tofaktorsautentisering for å sikre dine online-kontoer, hvor det er mulig. Mange tjenester som standard til SMS-bekreftelse, sender koder via tekstmelding til telefonen når du prøver å logge på. Men SMS-meldinger har mange sikkerhetsproblemer, og er det minst sikre alternativet for tofaktorautentisering.