Slik lager du animerte GIFer fra bilder ved hjelp av Photoshop CS6
Jeg har nylig tatt noen morsomme bilder av min fetter og ønsket å lage min egen animerte GIF i stedet for å bruke "Auto Awesome" en skapt automatisk av Google+. Siden jeg har installert Photoshop CS6, skjønte jeg at jeg ville gi det et skudd og se hva som skjer. Først trodde jeg det ville være ganske rett frem: importer bildene i separate lag, og lag det bare som en GIF-fil med animasjon. Feil!
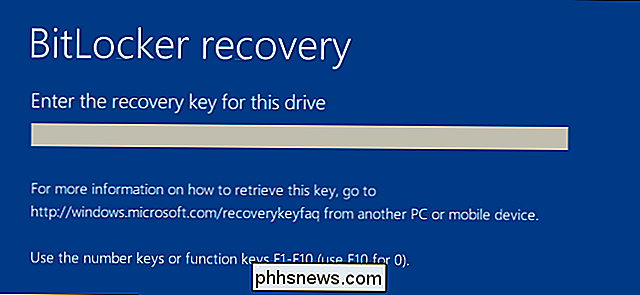
Hvis du prøver å opprette GIF på denne måten, vil du legge merke til at animasjonsseksjonen i dialogboksen Lagre for web er gråtonet ut. For å få det aktivert slik at du kan velge looping-alternativene, må du opprette det som kalles en ramme animasjon i Photoshop CS6. Det høres komplisert, men det er ganske enkelt å gjøre. I dette innlegget går jeg gjennom trinnene for å lage din egen animerte GIF ved hjelp av stillbilder.
Jeg vil også nevne hvordan du importerer en video og konverterer den til en animert GIF. Bare importprosessen er forskjellig når du importerer en video, resten av trinnene forblir de samme.
Trinn 1 - Importer alle bilder
Det første du må gjøre er å importere alle bildene dine i separate lag i en photoshop-fil. Så hvis du har 6 bilder, kan du for eksempel åpne dem alle i Photoshop og deretter lage en ny fil og kopiere og lime hver av bildene til et eget lag i den nye filen. Lag 1 skal være ditt startbilde, og det siste laget skal være det siste bildet i animasjonen.

Denne delen av prosessen vil nok ta mest tid ut av alle trinnene. Det er sannsynligvis en enklere og raskere måte å gjøre dette på i Photoshop, men siden jeg ikke er en pro bruker, kopierer jeg og limer hvert bilde manuelt til en ny Photoshop-fil. Hvis du vet om en raskere måte, vennligst gi meg beskjed i kommentarene.
Trinn 2 - Lag ramme animasjon
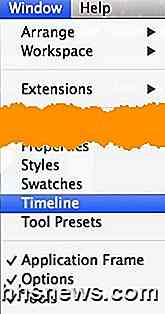
Det andre trinnet er å skape den faktiske animasjonen i Photoshop selv. For å gjøre dette må du først åpne vinduet Tidslinje. Gå opp til Vindu og velg Tidslinje .

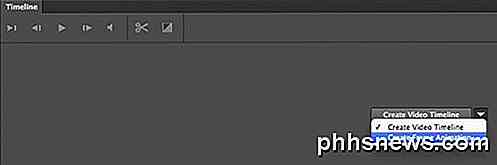
Nå ser du Timeline- vinduet åpent nederst på skjermen. Det skal være helt tomt til å begynne med. Nå for å lage en ramme animasjon, bare høyreklikk hvor som helst i tidslinjen boksen og velg Opprett ramme animasjon .

Når du gjør dette, ser du bare ett bilde i tidslinjen med en liten liten 1 øverst til venstre. Det vil enten være bildet du har valgt i lagpanelet, eller det vil være det sist lagt til laget (siste bilde i animasjonen). På dette punktet er det en ramme animasjon, som ikke er det vi ønsker.

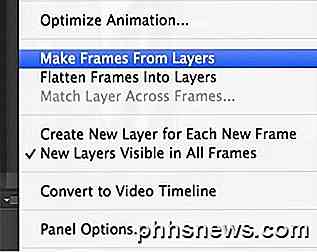
I stedet vil vi at alle lagene skal inkluderes i animasjonen. For å gjøre dette må vi klikke på den lille, lille nedre pilknappen helt til høyre i tidslinjevinduet. Den har en liten nedpil og deretter et par horisontale linjer ved siden av den. Når du klikker på det, ser du et alternativ kalt Lag rammer fra lag .

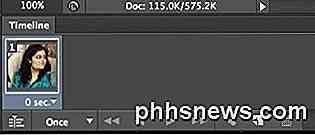
Nå bør du se en ramme for hvert lag som du har i filen din. Hver ramme vil også ha en liten dråpe ned under bildet som lar deg velge hvor lang tid hver ramme skal vises.

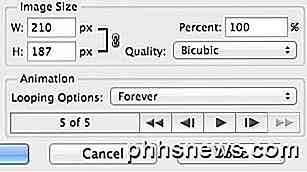
Som du ser ovenfor, er den første rammen 5 sekunder, og resten er satt til 0. Du må justere dem tilsvarende, men du kan også velge en tilpasset tid.

Når du har valgt tidspunktet for hver ramme, er du klar for det siste trinnet, som lagrer den nye animasjonen til en GIF-fil.
Trinn 3 - Lagre GIF-fil
Nå er det på tide å lagre din animerte GIF. For å gjøre dette, gå til File og klikk på Save for Web . Øverst på bunnen av lagringsdialogen vil du se animasjonsdelen, som ikke lenger skal gråtones ut.

Alternativene dine her er ganske enkle å forstå. Du kan egentlig bare velge hvordan du vil at den skal sløyfe og forhåndsvise animasjonen før du lagrer den. Det handler om det! Forhåpentligvis vil denne veiledningen hjelpe deg med å opprette din animerte GIF i Photoshop CS6 uten en hitch!
Konklusjon
Det er et par ting verdt å nevne. For det første, hvis du finner den animerte GIF-filen for stor, må du først redusere størrelsen på de enkelte bildene før du lager din endelige Photoshop-fil med flere lag. Du kan enten beskjære bildene hvis du bare trenger en del av bildene for å lage animasjonen, eller du kan redusere størrelsen på hele bildet.
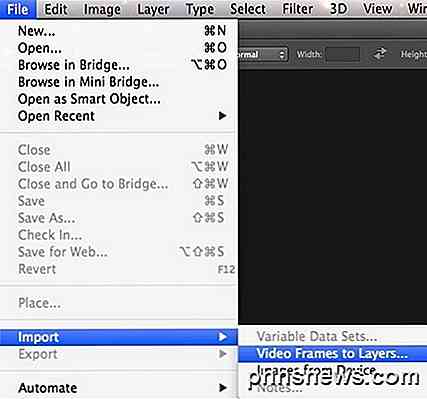
For det andre, hvis du har en video, kan du importere videorammer automatisk til lag ved å gå til fil, deretter importere og klikke på videorammer til lag .

Så det er alt der er til det. Igjen, for å klare størrelsen, må du kanskje redusere kvaliteten på bildene for å lage en liten GIF-fil. Nyt!

Slik forhindrer du at Apple TV kommer i dvale
Apple TV, som standard, går som regel ganske fort når den ikke er i bruk. Det er flott for strømsparing, men ikke så bra hvis du liker å holde den på. La oss se på hvordan du skal utvide hvor lenge det blir våken eller deaktivere hvilemodus helt. Merk: Denne veiledningen gjelder for fjerde generasjon Apple TV-maskinvareoppdatering og de påfølgende oppdateringene som kjører tvOS.
Slik omarrangerer du App-ikonene på Apple Watch
Når du installerer programmer på iPhone som har Apple Watch companion-apper, kan startskjermbildet på Apple Watch bli litt uorganisert, slik at det gjøres vanskelig å finne appene dine. Det er enkelt å omorganisere appikonene på startskjermbildet på klokken din. Du må imidlertid bruke telefonen til å omorganisere appikonene på klokken din.